Drupalには「テーマ」が設定できて、公式サイトでも配布してるのでそれを使うことが多いと思われるのですが。
なんとなく殺風景すぎるので、SNSっぽい表示項目を増やしてみる。
これはテーマごとに設定するので、デフォルトのテーマに設定しても無駄といえば無駄なんですがw
右のサイドバーに記事一覧を表示するとか、ブログに設定するレイアウトみたいなものですね。
Drupalではこの項目を「ブロック」と呼んでいます。
「右のサイドバーに記事一覧ブロックを表示するように設定する」みたいに言ってます。
このブロックは、デフォルトでいくつか用意されている他、拡張モジュールを入れると増えたり、自分でHTMLを書いて追加することもできます。
ブロックはテーマごとに設定すると言いましたが、テーマではどこにブロックを配置するか定義してあります。
上の例で言えば「右サイドバー」をテーマ側で定義してあるからこそ配置ができるわけです。
この定義されている場所のことは「リージョン」と呼ばれています。
配布されているテーマを使うだけならそんなに意識することもありませんが、テーマを改造とか自作しようとなると切り離せない用語だと思いますので念のため。
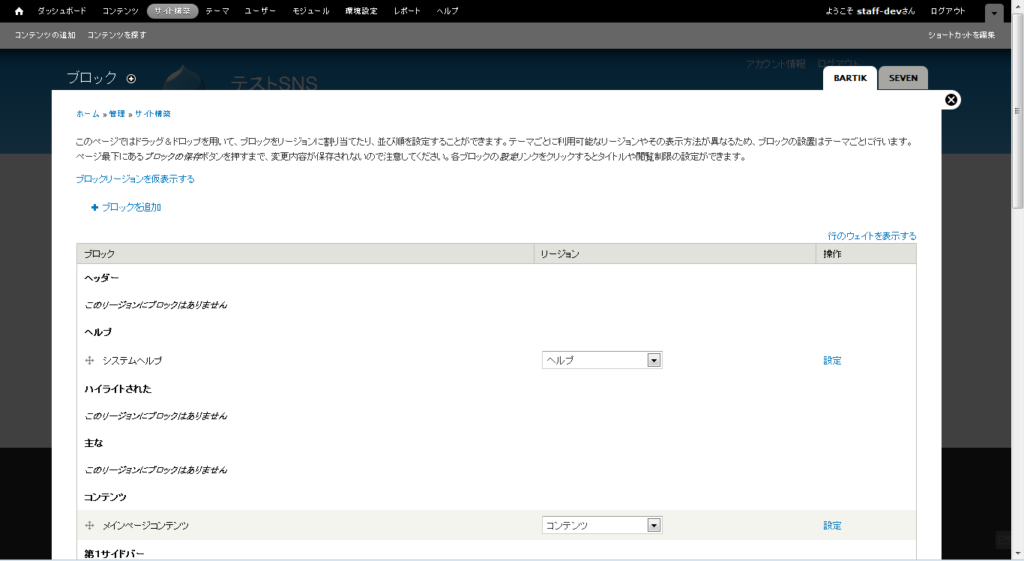
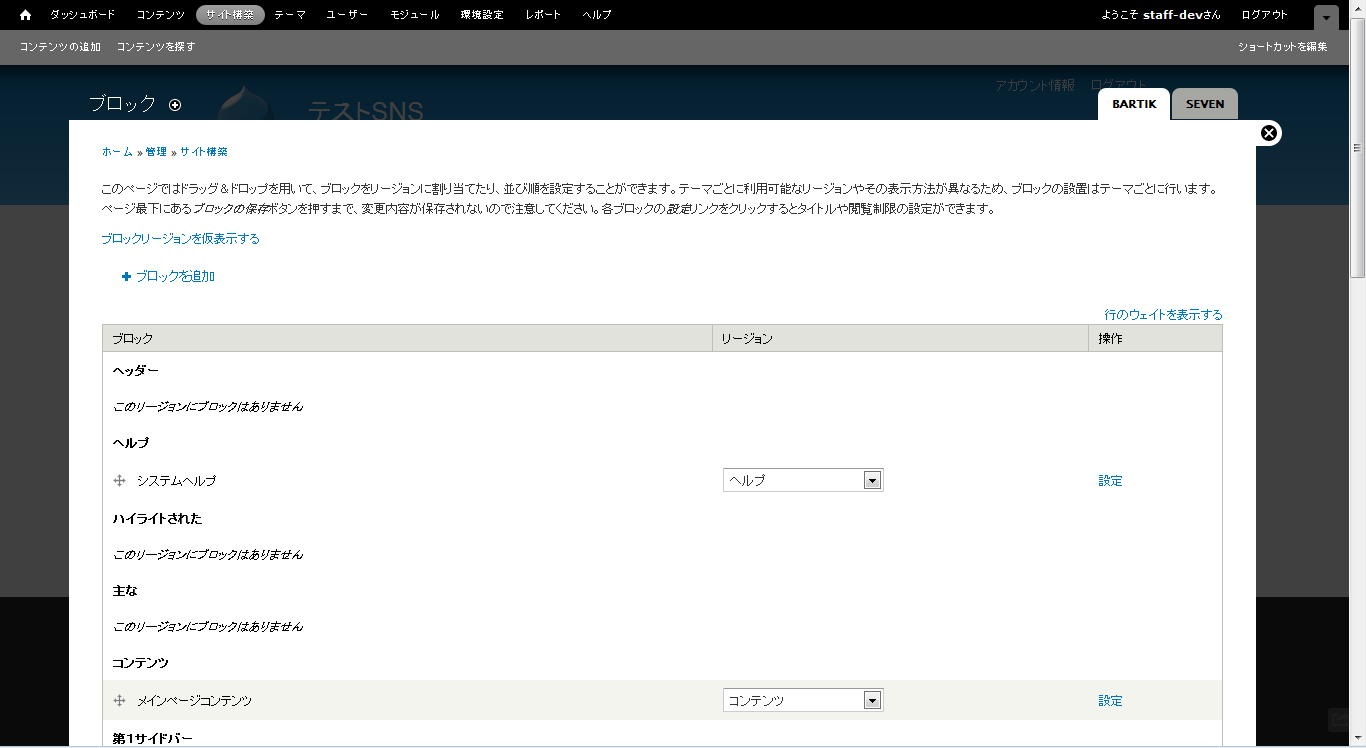
実際に設定するには、メニューから[サイト構築]-[ブロック]を選ぶと、今のテーマで設定できるリージョンの一覧と、表示するブロックを設定する画面が表示されます。

上の画像の例では、ヘルプリージョンにシステムヘルプブロックが表示されるようになっています。
縦の「リージョン」列がコンボボックスになっており、表示したいリージョンを選ぶようになっています。変更すると即時に該当するリージョンに移動します。凝ってるなあw
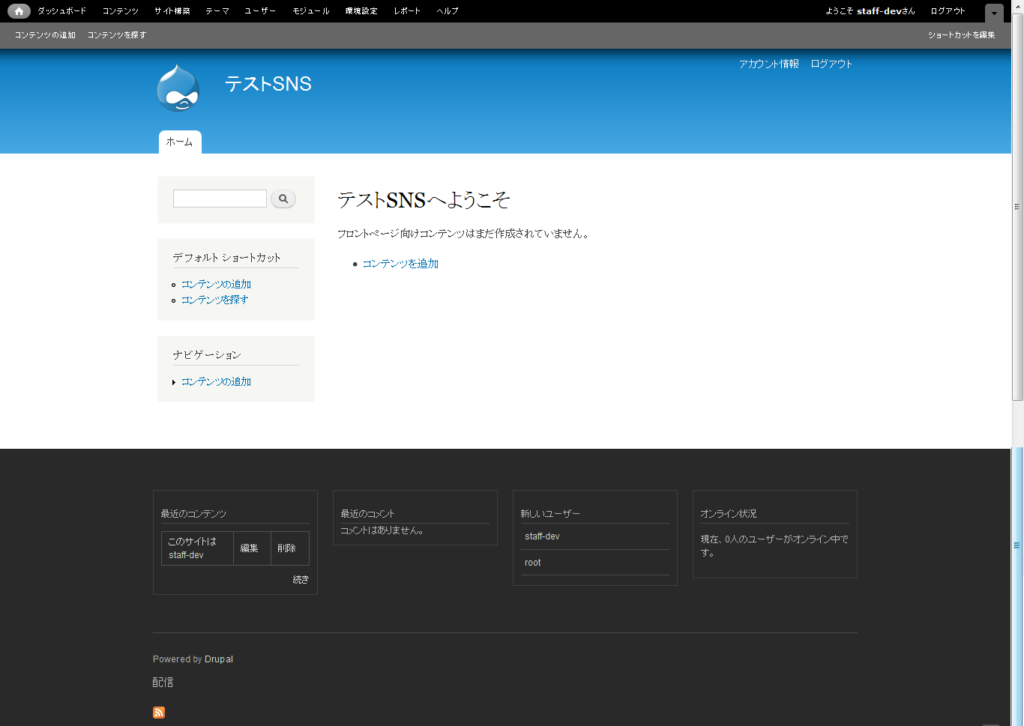
ここでは、フッター部分に「最近のコンテンツ」「最近のコメント」「新しいユーザ」「オンライン状況(今何人ログインしているかなど)」 を表示させるようにしました。他にも追加してこんな感じに。

うん、SNSっぽくなった。仮だけどw



コメント